Unlock this and dozens of other powerful features by upgrading to EngageBox Pro.
Unlock this feature
 Tassos Docs
Tassos Docs
EngageBox
v7.1.0
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
X (Twitter) Integration

X (Twitter) Integration is available in Pro
This tutorial will help you create a Twitter Popup Box. This popup will display a twitter follow button and because time is everything it will be triggered 10 seconds after a visitor has landed to your website.
How do I find my Twitter handle
Your twitter handle is your twitter name. The name that you respond to when tweeting someone and people identify you as. It has the @ sign in front of it, and if you take the @ sign off you can just type in twitter.com/(Twitter Handle) and you'll be at their twitter page.
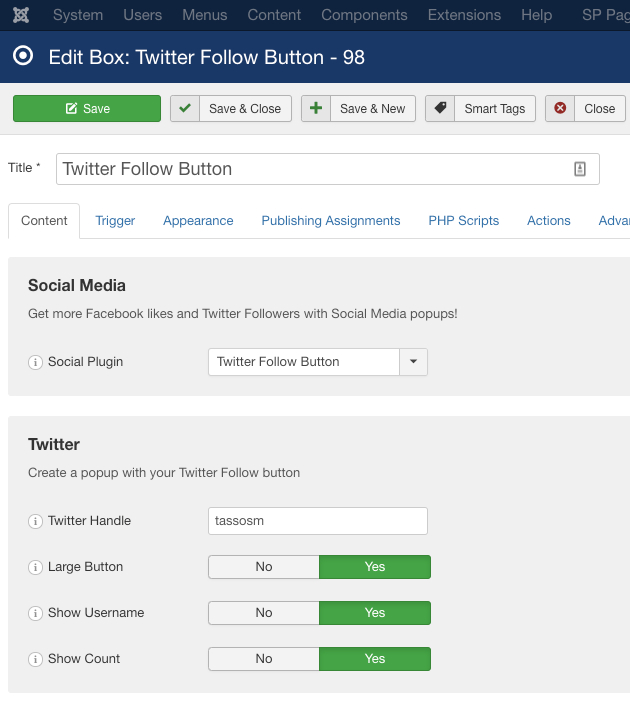
Create the Box
- Go to Components -> Engage Box
- Create a new Box and set Published to Yes
- Enter "Follow Me" on the box title
- Choose the Social Media option from the Box Type listbox
- Choose the Twitter Follow Button option from the Social Plugin listbox
- Enter your twitter handle (without the @)
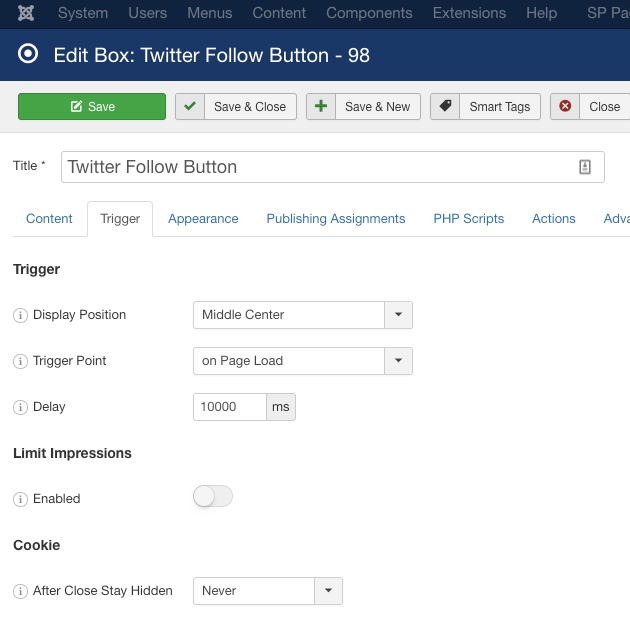
Trigger options

- Set the Position to Center
- Set the Trigger Point to Page Load
- Set After Close Stay Hidden for Ever
- Choose your prefered animations
- Set the Animation Delay to 10000 (10 seconds)
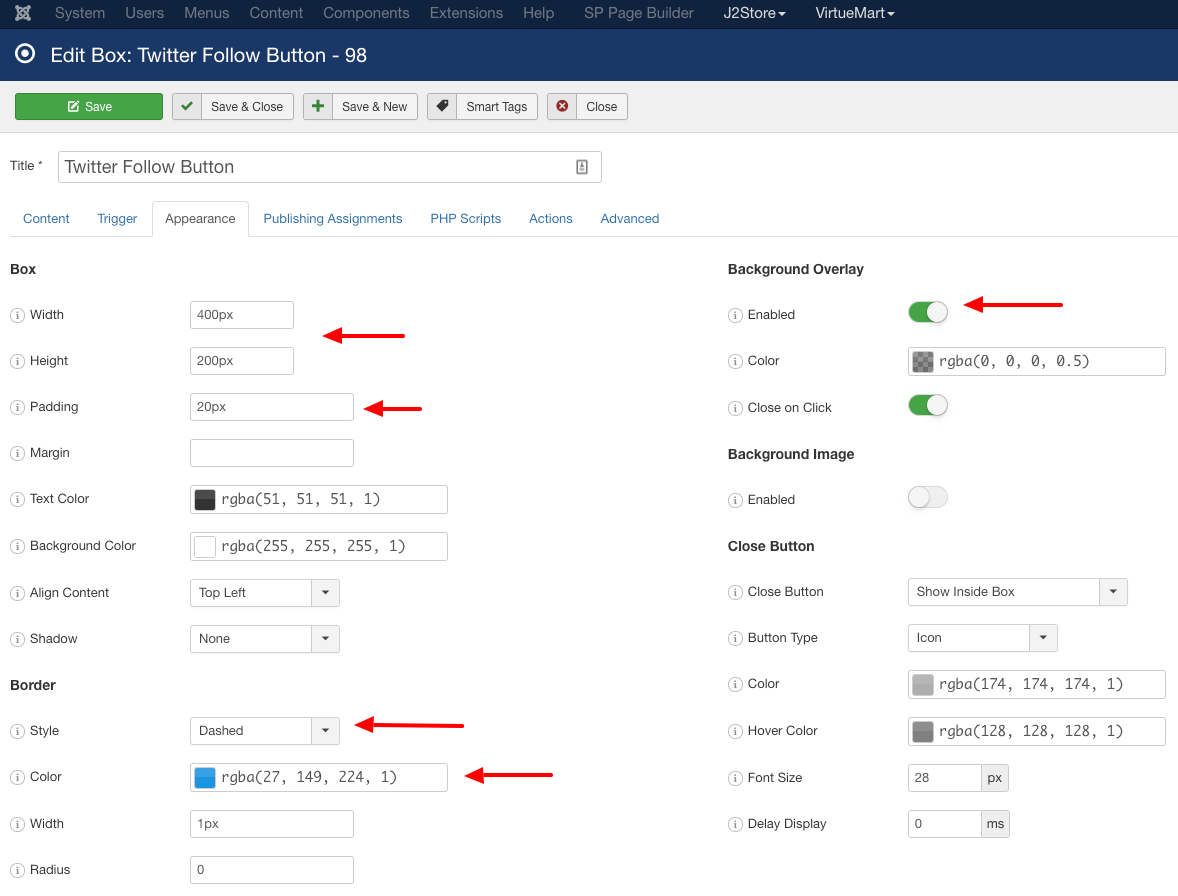
Appearance options
- Set Width to 400px and Height to 200px
- Set Center Align Content to Both
- Set Border Style to Dashed
- Set Border Color to #1b95e0 (Twitter Color)
- Set Background Overlay to Yes, Color to #000000 and opacity to 50%
Choose your prefered publishing assignments and publish it!
X (Twitter) Integration is available in Pro
Unlock this and dozens of other powerful features by upgrading to EngageBox Pro.
Unlock this feature
Last updated on Jul 7th 2025 09:07







 Rated:
Rated: 