This tutorial will help you create a simple scroll triggered box that slides-up from the bottom right area of your website when the user reaches the 80% of the page height using EngageBox.
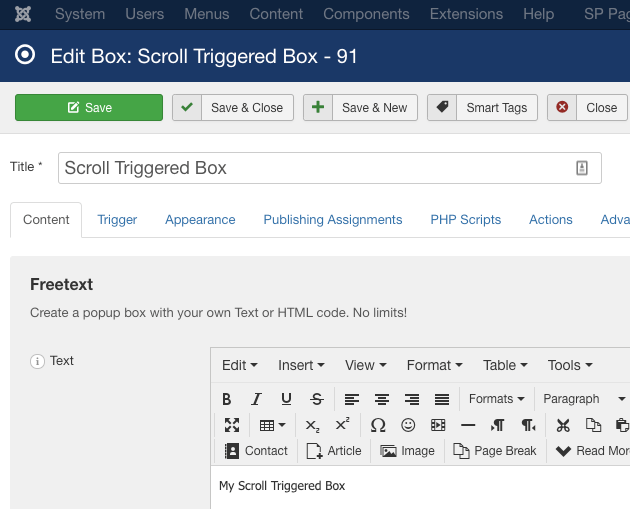
Content Tab
- Go to Components > Engage Box
- Click New from the top bar
- Enter a popup title in the Title field
- Select Freetext from the Box Type drop-down list
- Write your message in the editor

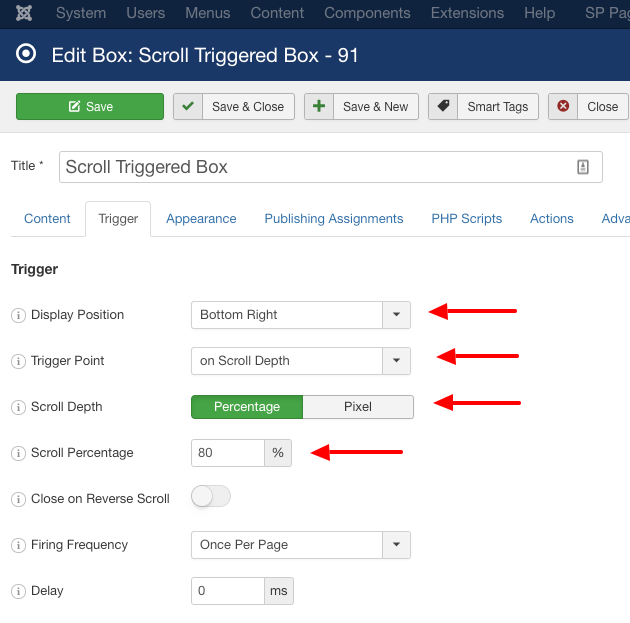
Trigger Settings
- Select Bottom Right from the Trigger Position drop-down list
- Select on Scroll Depth from the Trigger Point drop-down list
- Select Percentage from the Scroll Depth radio buttons
- Enter 80% on the Scroll Percentage field

Save your box and you are set!