The Image Box Type is an invaluable tool for the cases where an image is the only thing that's needed to promote your desired content. Let's see how we can set one up with EngageBox.
The Image Box Type Selection
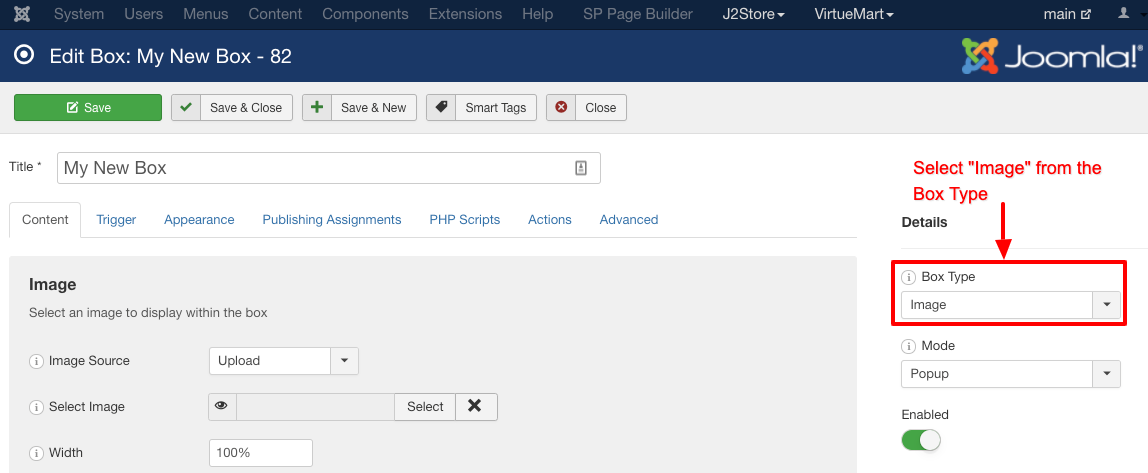
First, you need to make sure that you have selected the "Image" Box type as shown in the screenshot below.
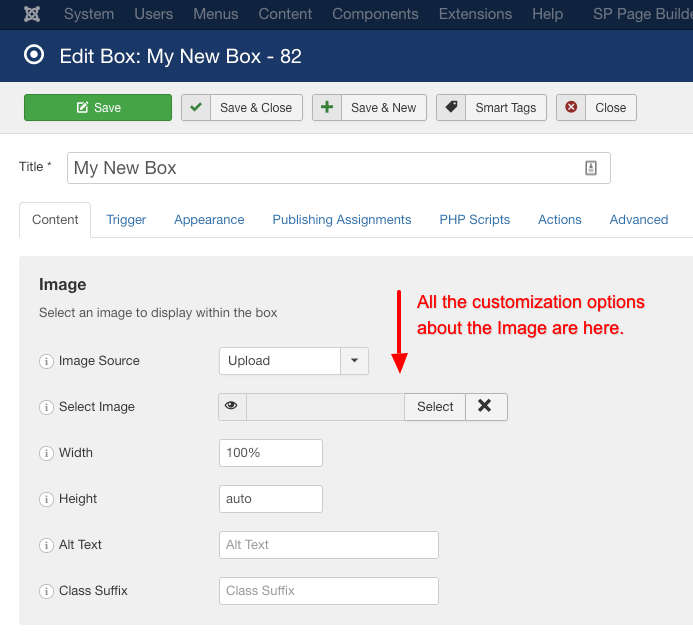
The Image Options
Then, you should choose an Image Source. You can do that by uploading an image to your server or directly using a Custom URL.
For the Width and Height attributes you can either use percentages, pixels, auto or other rarer units of measurement such as points. In most cases having Width set as 100% and Height as auto can be all that's needed.
Also we highly recommend that you write an Alt Text for your image as it is needed for Accessibility and SEO purposes alike.

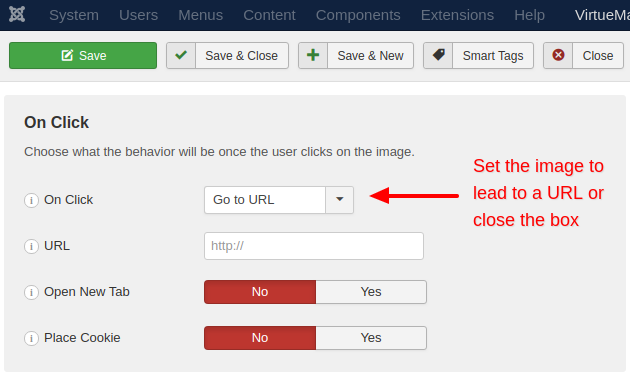
The On Click Behaviour
Finally, you are able to choose what happens when your visitors click on that image. You can choose to
- Go to URL: This option redirects the user to a URL of your choosing. On top of that you can also choose to redirect them on a New Tab or the current one.
- Close Box: This option closes the current box.
Also, if you choose Yes for the Place Cookie option then a cookie will be placed on the visitor's browser in order for the box not to open again. The cookie will be valid for the duration you will configure in the "After Close Stay Hidden" option in the Trigger Tab.