A tutorial which helps you create a Cookie Based Age Verification Popup for your visitors to confirm their age before viewing the content of your website using Engage Box .
Create a new Box
- Go to Components -> Engage Box and create a new Box by clicking on the "New" button from the top bar
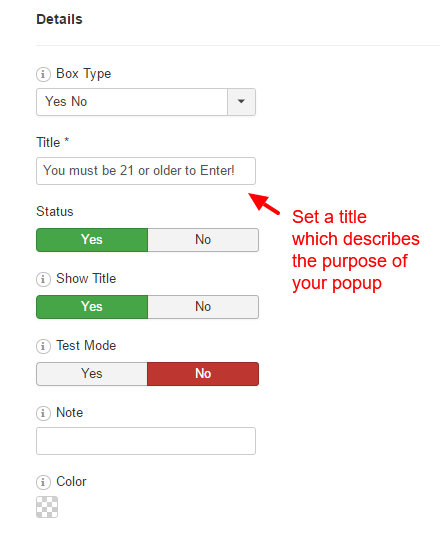
- Set a Box title
- Set the Box Type to Yes / No
Yes and No Configuration
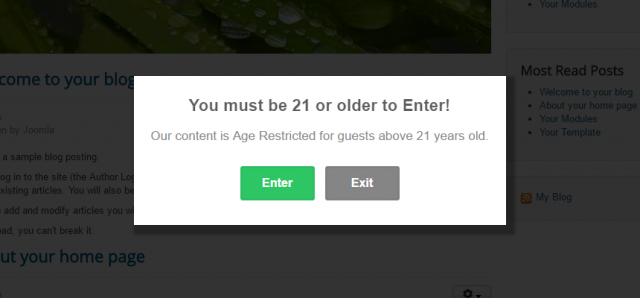
Set the title of the Box to something which describes its purpose. For example, "You must be 21 or older to Enter!".

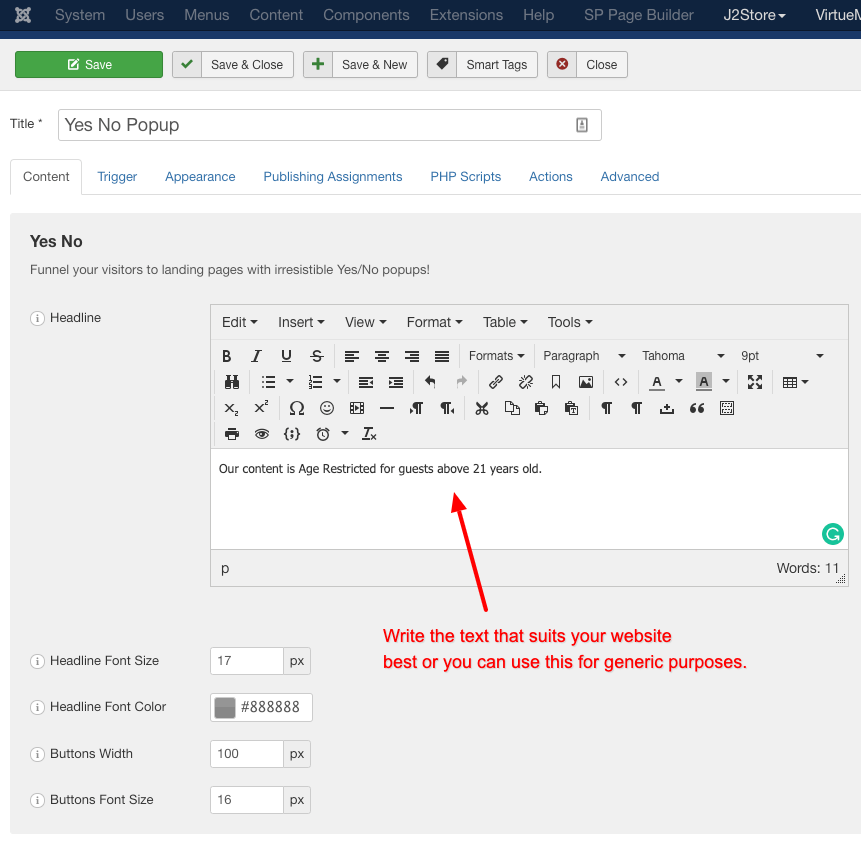
As a headline for the box you can write the following text "Our content is Age Restricted for guests above 21 years old.". Of course, you can write anything else that fits your website better.
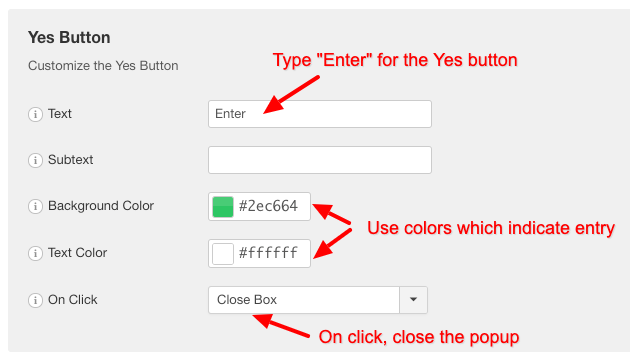
For the Yes Button follow the options in the screenshot below.

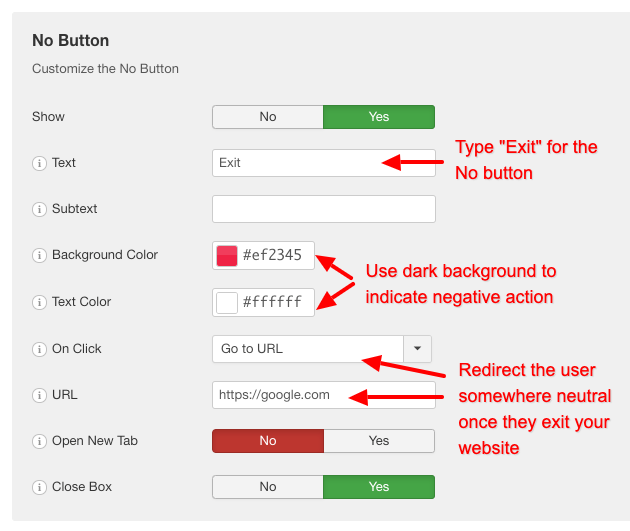
For the No Button follow the options in the screenshot below.

Trigger Options
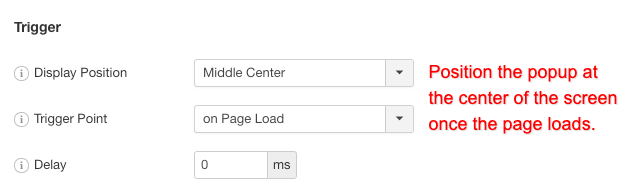
The optimal configuration for an age verification box is to set it to trigger at the center of the screen once the page loads. Take a look at the screenshot below to see the options for this result.


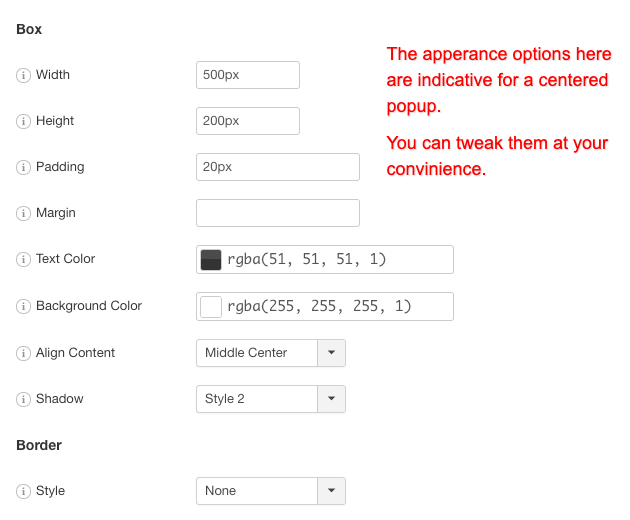
Appearance
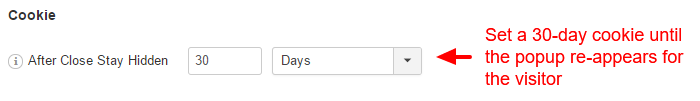
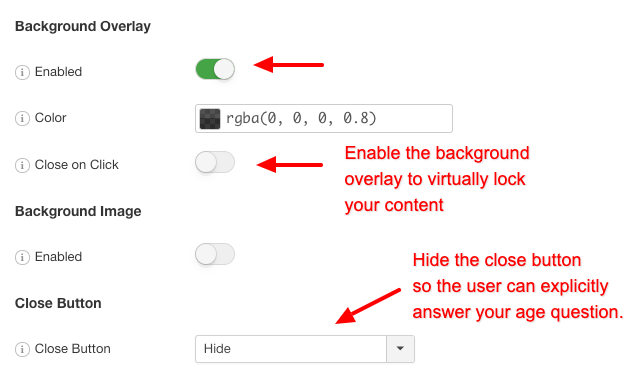
Also to virtually lock the content behind it, it is best if you set a background overlay and disable the closing of the box with any way except from answering the age verification question. Take a look at the screenshot below to see the options for this result.


You are done!