To create a Vimeo Video Popup with EngageBox you need to use the iFrame box type which makes it easier to fetch the content of an external URL like Vimeo, YouTube, Google Maps or even a Joomla article.
Step 1: Find the Vimeo Video Embed URL
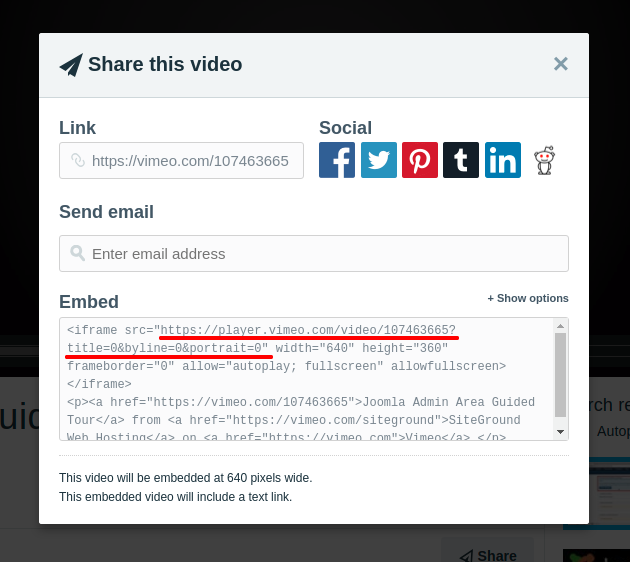
Visit Vimeo, find the video you'd like to embed and click on the "Share" button next the video player. Click on the "Embed" area and copy only the value of the src property as shown in the picture below.

Step 2: Create an iFrame Box Type
Go to Components -> EngageBox and click to create a new box.

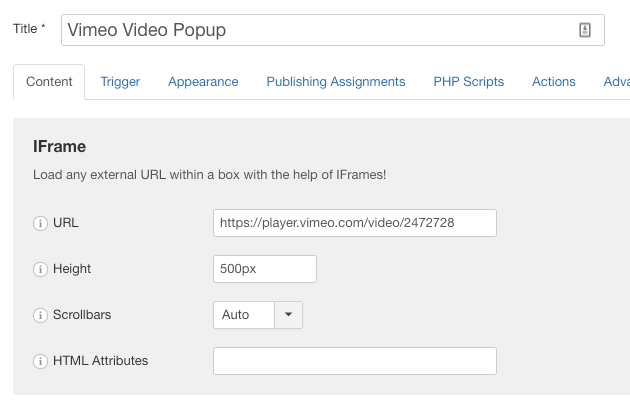
- Set box's type to iFrame in the respective dropdown at the right side.
- Paste the Vimeo iFrame URL you copied in the previous step into the URL field.
- Enable the Remove on close option if you don't want the video to continue playing after it has been closed.
Make Vimeo Video Autoplay
To make the Vimeo video autoplay when the popup is triggered, you need a couple of things.
- Append ?autoplay=1 to the iFrame URL
- Add allow="autoplay" to the iFrame HTML Attributes option

