 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Exit-Intent Trigger
The "Exit Intent" Trigger fires when the visitor intends to leave the page by tracking the mouse movements. Below you can find how to set up a popup with the "Exit Intent" trigger, all supported settings for this trigger, as well as how to trigger it with the JavaScript Events API.
How to create an exit intent popup in Joomla
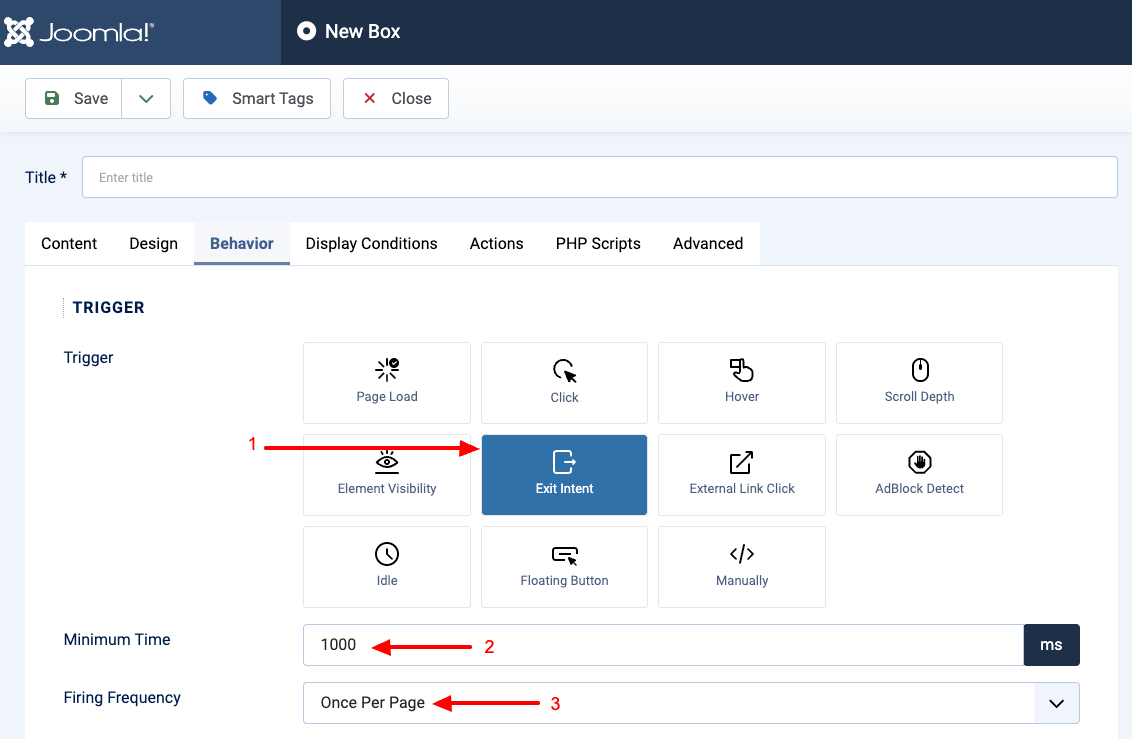
To set up your popup to trigger on Exit Intent go to your popup settings > Behavior Tab > Trigger Section and apply the following settings:
- Under the Trigger section, select Exit Intent.
- Set the minimum time in milliseconds after the trigger will fire on the Minimum Time setting.
- Set whether to fire the trigger once or unlimited times on the Firing Frequency setting.
Trigger Settings
Below, you can find all configurable settings when you choose the "Exit Intent" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger | Exit Intent | Fires when the visitor intends to leave the page |
| Minimum Time | 1000 | By default, the popup won't fire in the first second to prevent false positives, as it's unlikely the user will be able to exit the page within less than a second. If you want to change the amount of time that firing is surpressed for, you can pass in a number of milliseconds to timer. |
| Firing Frequency | Once Per Page | Configure the fire frequency of this trigger per page. Once Per Page: The trigger will fire only once per page. Unlimited: The trigger will fire whenever the event occurs on the page. |
Does Exit Trigger work on mobile devices?
Yes, but it works in a different way. Given that mobile devices are touch-based, mobile exit is not based on mouse movement. Instead, there are distinct actions and signals EngageBox uses to anticipate when the visitor is about to leave.
Signal 1: Scroll Up
On most phones including iPhones and Android phones, the URL bar disappears when you scroll down. To type in a new URL to leave the page you’re on, you have to scroll up a little. When this happens, it's a good indicator that the user is exiting.
The key here is to find the right amount of scroll up. If it’s too sensitive, it will trigger as soon as the user scrolls up a little. On the other hand, if it’s not sensitive enough, your popup will never appear.
Signal 2: Back Button Pressing
Coming Soon.
Alternative exit signal using the Idle trigger
Another indicator the user is exiting is when they appear to be idle (not doing anything) on your website. EngageBox can detect when the user is not interacting with your page for a specific amount of time using the Idle Trigger. The point here is to use the Exit trigger only for desktop users and target mobile users with Idle trigger.
Some users may don't find this solution super relevant as not interacting with a page doesn't mean the user is about to exit. However, ecommerce retailers have found this lack of action usually means the user is about to abandon the cart and by triggering an exit offer at just the right time can win the customer back.
Use Cases
Open popup when the user intends to leave your page
A use case for this trigger would be to provide an offer to your users when you detect they are leaving your page in order to try to convert them back to customers.
Frequently Asked Questions
How to Trigger using JavaScript
Using the JavaScript Events API v2, you can configure any popup to be triggered using the "Exit Intent" Trigger. Below you can find a JavaScript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onExit', {
exit_timer: 5000
firing_frequency: 2
});
});You can read more on the JavaScript Events API documentation, Exit Intent Trigger.







 Rated:
Rated: 