Our Brands
The home of powerful Joomla tools
We build advanced Joomla extensions to help your business grow
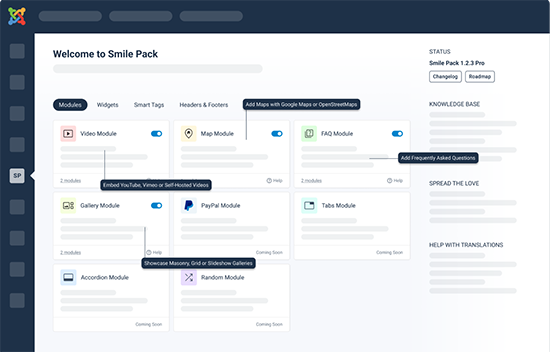
Smile Pack
The modules suite for Joomla to reduce extension clutter
Today, it's a module collection. Tomorrow, it will evolve beyond that. Smile Pack plans to be your single extension content powerhouse.
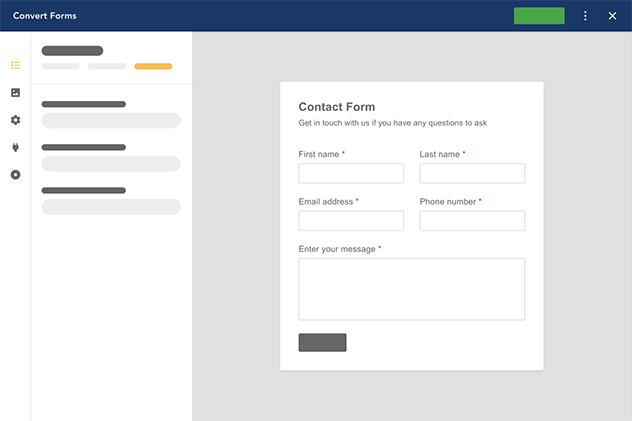
Convert Forms
The last Joomla contact form builder you'll ever need
Create contact forms, payment forms, registration forms, calculator forms and newsletter forms with the most user-friendly Joomla! form builder extension.
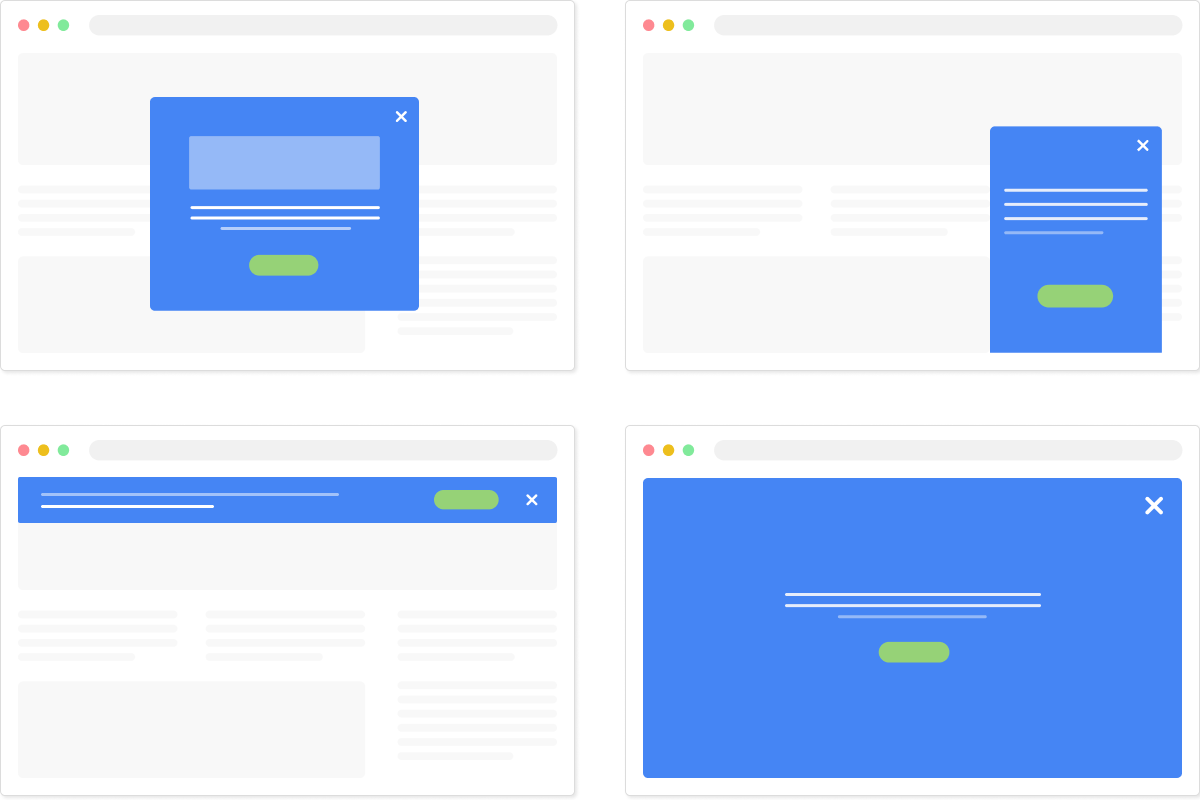
EngageBox
Create beautiful popups that convert and drive more sales
Create smart popups, sticky bars, fullscreen messages and floating buttons. Convert your traffic into customers and subscribers.
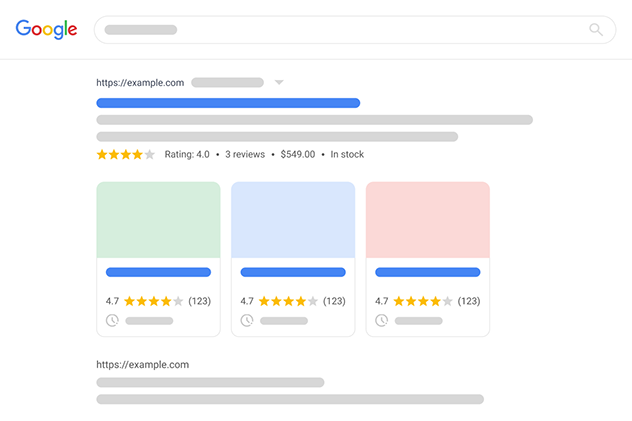
Google Structured Data
Stand out in search and drive more organic traffic
Markup your content with structured data and enhance the appearance of your Joomla site with rich results. Boost SEO in a few clicks. No coding skills needed.
All of our extensions, one simple price
Increase conversions & optimize your site with access to every extension we make now and in the future.