How to create a MailChimp AJAX Newsletter Form in Joomla

Do you want to learn how to create a MailChimp AJAX Subscribe Form in Joomla? Adding a MailChimp signup form to your website is a great way to grow your email marketing list and build a bigger following.
What is AJAX?
Have you ever wanted to submit form data in the background and without reloading the page? Then what you need is called AJAX (also known as XHR) and in this article, I’m going to guide you through the entire process of creating a MailChimp AJAX Newsletter Form for your Joomla website with Convert Forms.
Step 1: Install Convert Forms
In case you’re not familiar with Convert Forms, let me brief you about it. Convert Forms is a leading Joomla Form Builder which helps you create attractive, responsive and AJAX-based Forms that can be integrated with popular email marketing apps such as MailChimp, AWeber, GetResponse, Zapier and many more.
{tweetme theme="t1_blue"}How to create a MailChimp AJAX Newsletter Form in #Joomla with #ConvertForms {/tweetme}
So, the first thing you’ll need to do is download and install the Convert Forms extension. Keep in mind that the MailChimp Integration is available in the Pro version only.
Once installed, make sure the MailChimp Addon is enabled by navigating to Components -> Convert Forms -> Addons.

Now, its time to add our MailChimp account to Convert Forms.
Step 2: Set-up MailChimp Campaign
Before we proceed with the form design, we need to set up a new Campaign with our MailChimp settings. To learn more about Convert Forms Campaigns click here.
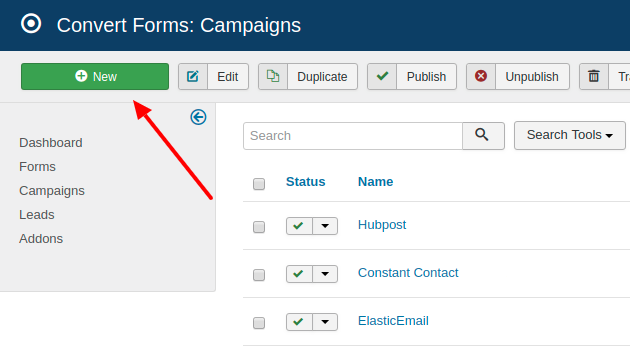
Let’s see how you can do that. Navigate to Convert Forms -> Campaigns and click on the New button.

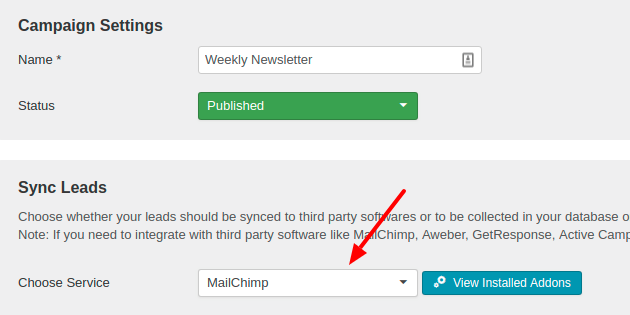
On the next page, initially you will need to fill the following fields:

- Campaign name: Enter a name so it can be used for future reference and be able to identify the campaign.
- Status: Must be set to Published.
- Choose Service: If you want to sync your leads with third-party services too, this is the option you're looking for. In your case, select MailChimp from the list. Note: If the MailChimp option is not available, the MailChimp add-on is not installed/activated or you’re using the Free version of Convert Forms.
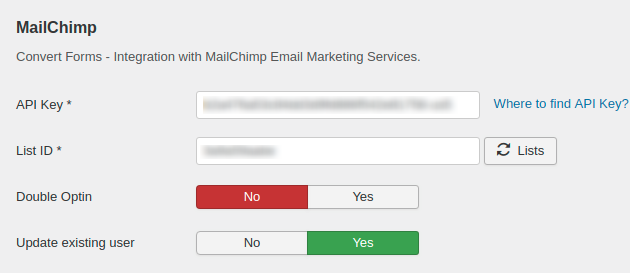
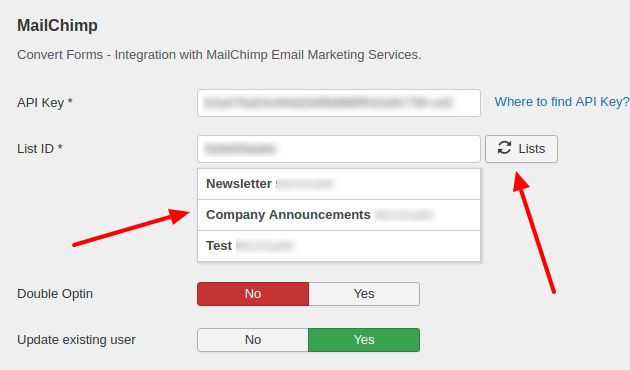
Click the Save button in order to save your campaign and return to the same page. Once the page reloads a new section appears where you will need to enter your MailChimp API Key and List ID as shown in the screenshot below.

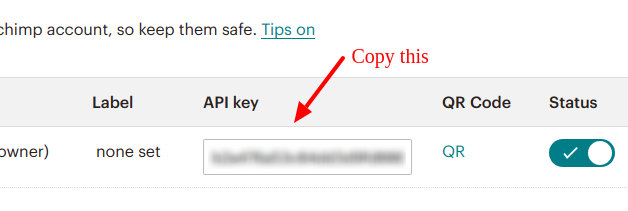
2.1 Copy API Key From MailChimp
To get your MailChimp API Key, login to MailChimp and navigate to Account -> Extras -> API Keys. There you can manage and create your API Keys. Check out the detailed guide on how to create API Keys in MailChimp

2.2 Select your MailChimp List
Next, you will need to select the MailChimp List where the leads are going to be synced. Simply click on the Lists button to retrieve all the available MailChimp Lists from your account.

Choose the list you want to assign to this campaign and click save.
Step 3: Create a MailChimp Newsletter Form
The real task begins now. Let’s suppose we want to create a newsletter sign up form that captures the user’s name and e-mail address. To make that happen, navigate to Convert Forms -> Forms and click on the New button to create a new form.
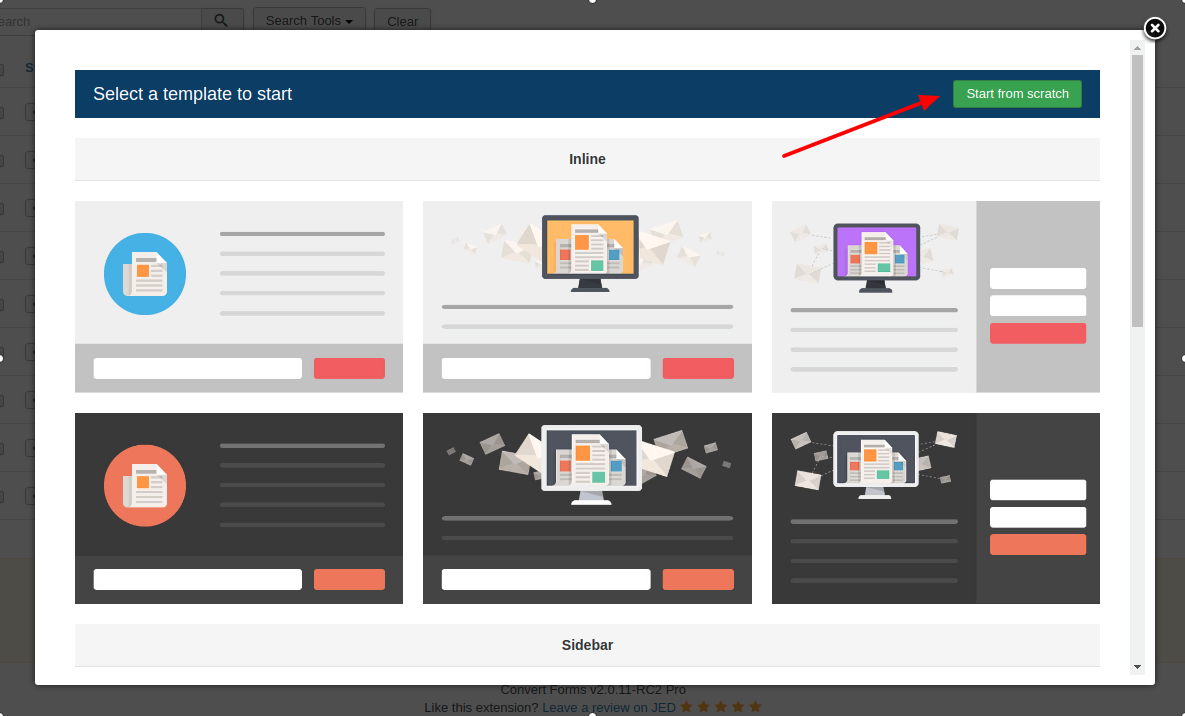
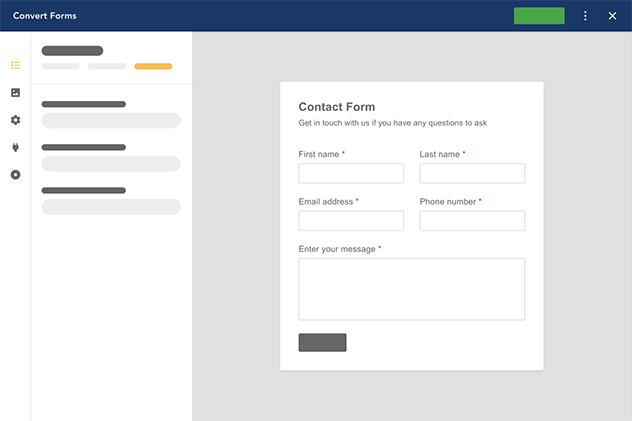
On the popup that appears you can select a pre-made template from the list or start designing a form from scratch. For this example, click on the Start from Scratch button.

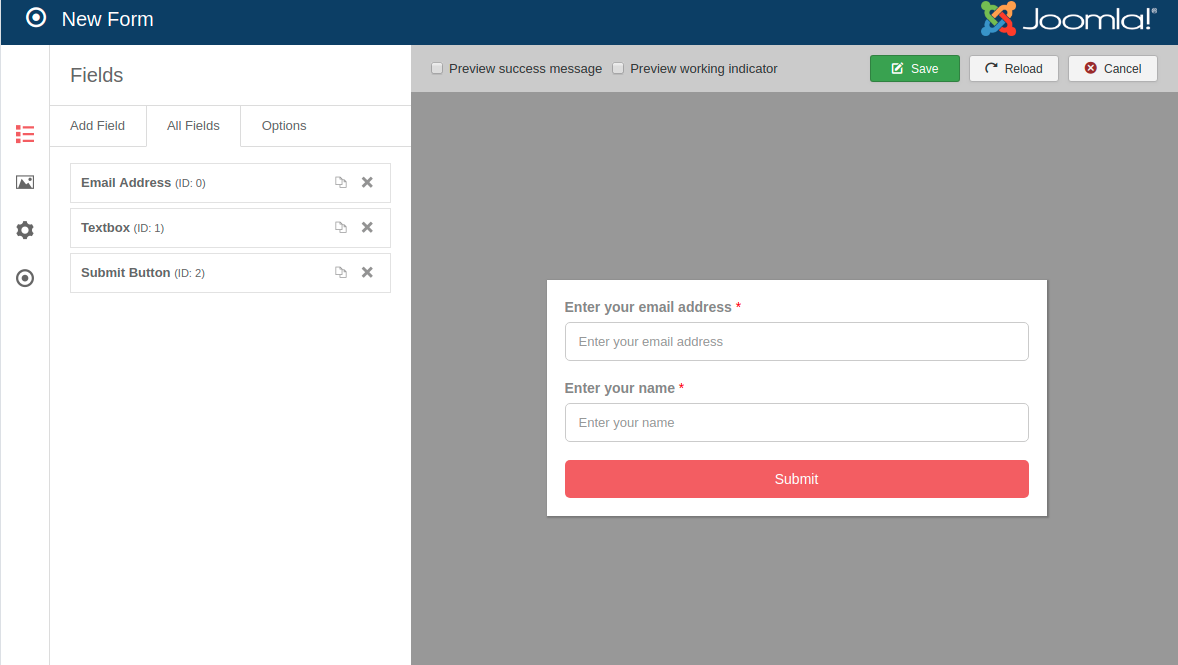
On the next page, you will notice Convert Forms has already prepared a new form with the 2 fields we need.

3.1 Map Form Fields with MailChimp Merge Tags
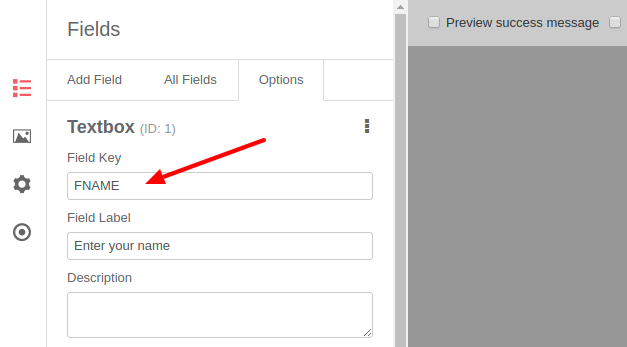
Now we need to tell Convert Forms how to map each of the form fields with the MailChimp List’s Merge Tags. This can be easily done by entering the respective List Merge Tag name in the Field’s key option.
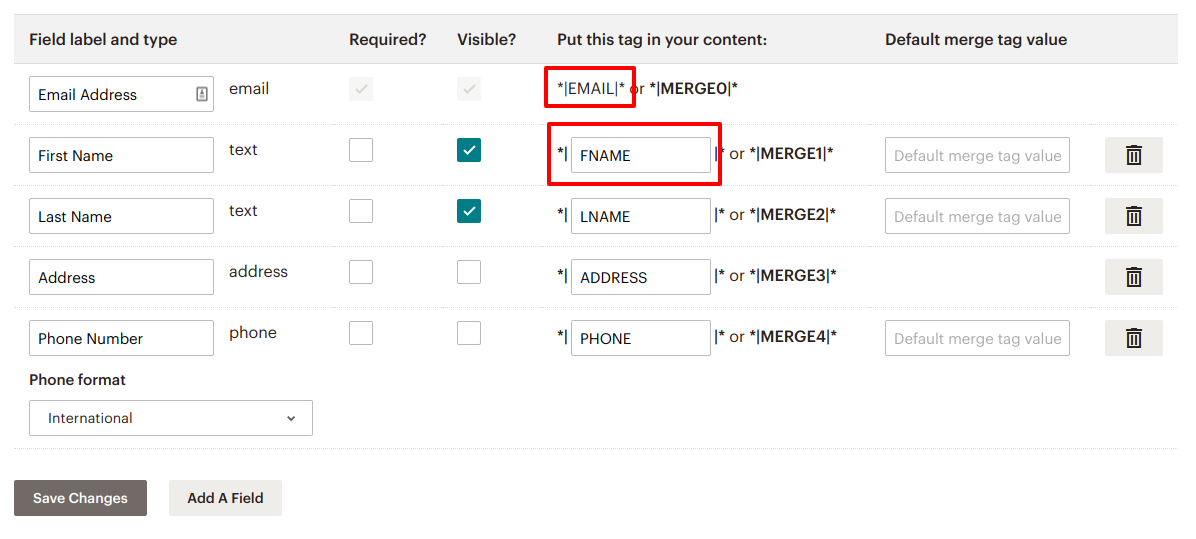
To view the available Merge Tags, go to MailChimp -> Lists -> Select your List -> Settings -> List fields and *|MERGE|* tags.

In our case, we are going to need only the Email Address (EMAIL) and First Name (FNAME) Smart Tags. Therefore, copy and paste the respective Smart Tag value into the Field Key option of each of your form fields as shown in the screenshot below.

Keep in mind that the Email Field has already its Field Key value set to “email”.
Note: To capture and sync more fields with MailChimp Custom Fields or MailChimp Interests Groups follow the same steps. To read more details check the respective guide here.
Step 4: Connect your Form to MailChimp Campaign
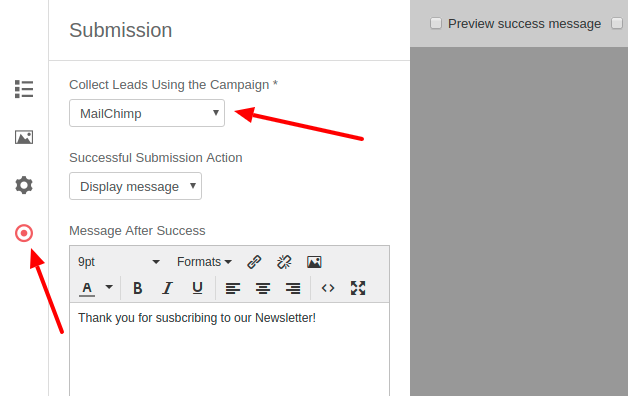
To connect your newsletter signup form to MailChimp, while you’re on the form editing page, click on the Submissions Panel and select the campaign you’ve created in the previous step in the Collect Leads Using the Campaign drop-down.

Click save and you’re done with the form configuration. You need to now to add the form to your site.
Step 5: Publish your Form
After you’ve created your MailChimp subscribe form, you need to add it to your site. Convert Forms allows you to add your forms in several locations including your blog posts, pages, and even as a module. Read more details on how you can publish your form in the front-end here.
Final Words
This is how you can create a MailChimp AJAX newsletter form in Joomla with the help of Convert Forms. For detailed configurations, have a look on the documentation page. If you face any troubles with the setup, comment on the section below or drop a line to our support team.
Note: If you haven’t checked my previous article How to Create an AWeber Subscribe Form in Joomla, I will recommend you to check that if you are or planning to use AWeber with Joomla too.







 Rated:
Rated: 