 Tassos Docs
Tassos Docs
EngageBox
v7.1.0
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
YouTube Integration
To create a YouTube Video Popup with EngageBox you need to use the iFrame box type which makes it easier to fetch the content of an external URL like YouTube, Google Maps or even a Joomla article.
Step 1: Find the YouTube Video Embed URL
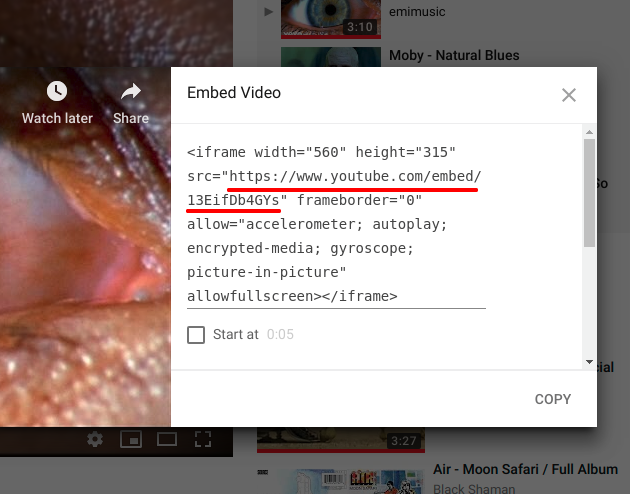
Visit YouTube, find the video you'd like to embed and click on the "Share" button below the video player. Then click on the "Embed" button and copy the only the URL from the embed code.

Step 2: Create an iFrame Box Type
Go to Components -> EngageBox and click to create a new box.

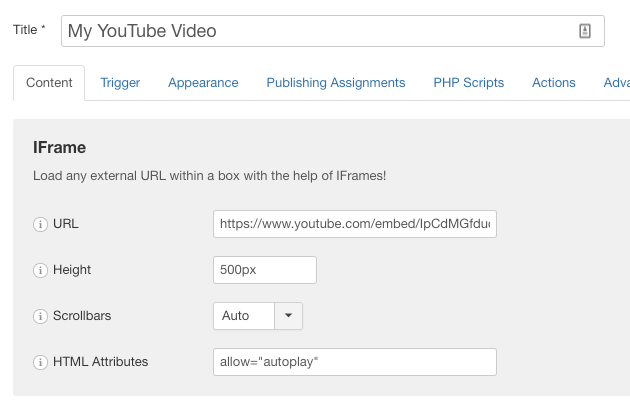
- Set box's type to iFrame in the respective dropdown at the right side.
- Paste the YouTube iFrame URL you copied in the previous step into the URL field.
- Enable the Remove on close option if you don't want the video to continue playing after it has been closed.
Make YouTube Video Autoplay
To make the YouTube video autoplay when the popup is triggered, you need a couple of things.
- Append ?autoplay=1&mute=1 to the iFrame URL
- Add allow="autoplay" to the iFrame HTML Attributes option
Last updated on Jul 7th 2025 09:07






 Rated:
Rated: 