 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Modules Integration
Display any Joomla module in a popup. Use the module's content and settings to create dynamic popups.
In this tutorial, we will demonstrate different methods for displaying any Joomla module in a popup, also known as modal or lightbox, using the EngageBox Joomla popup extension.
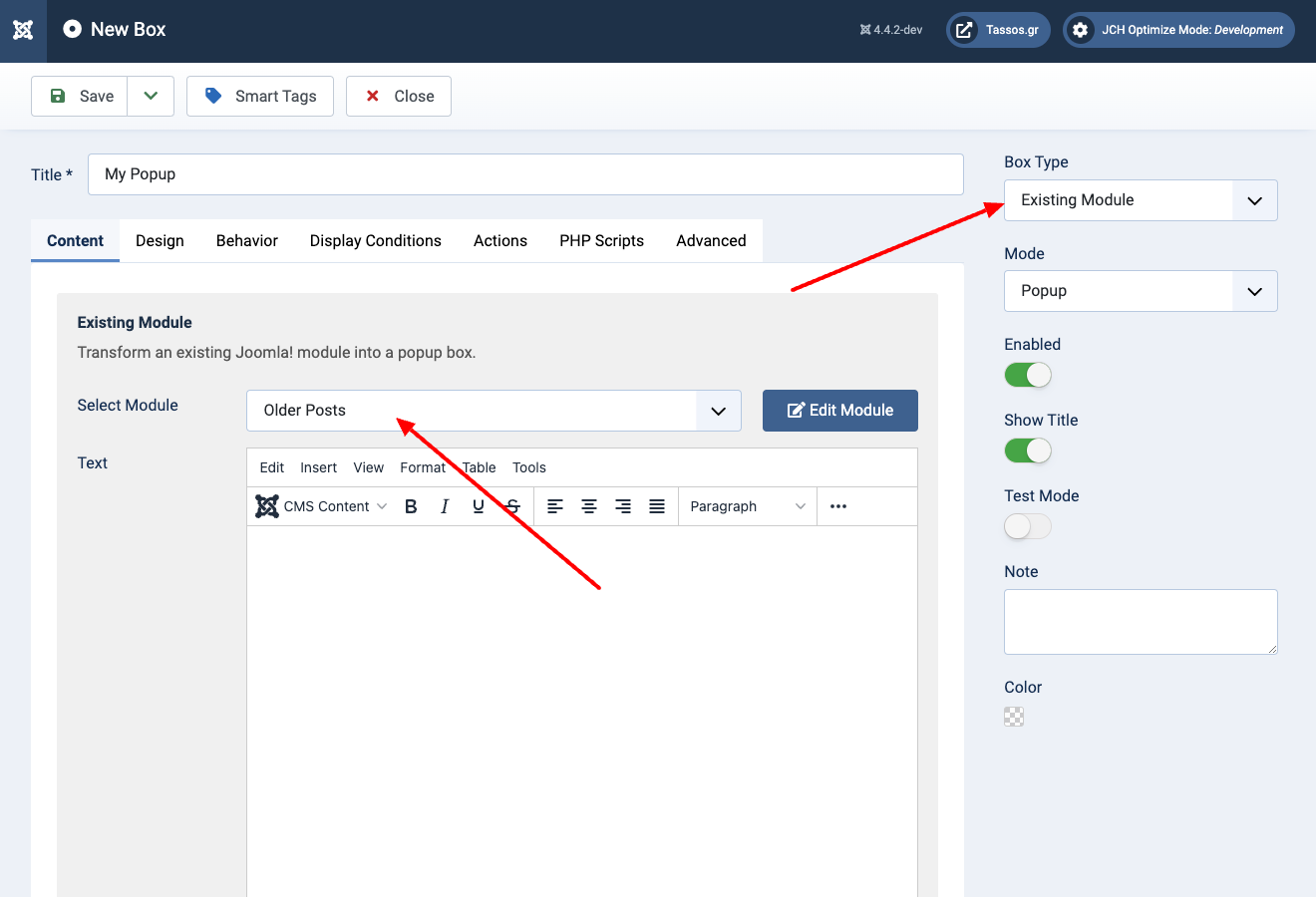
1. Use the Existing Module box type
The easiest way to convert any module into a modal popup with EngageBox is using the built-in Existing Module box type.
- Go to Components -> EngageBox.
- Click "New" button to create a new box or edit your existing one.
- Select "Existing Module" on the "Box Type" option at the right sidebar.
- Select the module you'd like to load in the Content tab, as shown in the picture below.
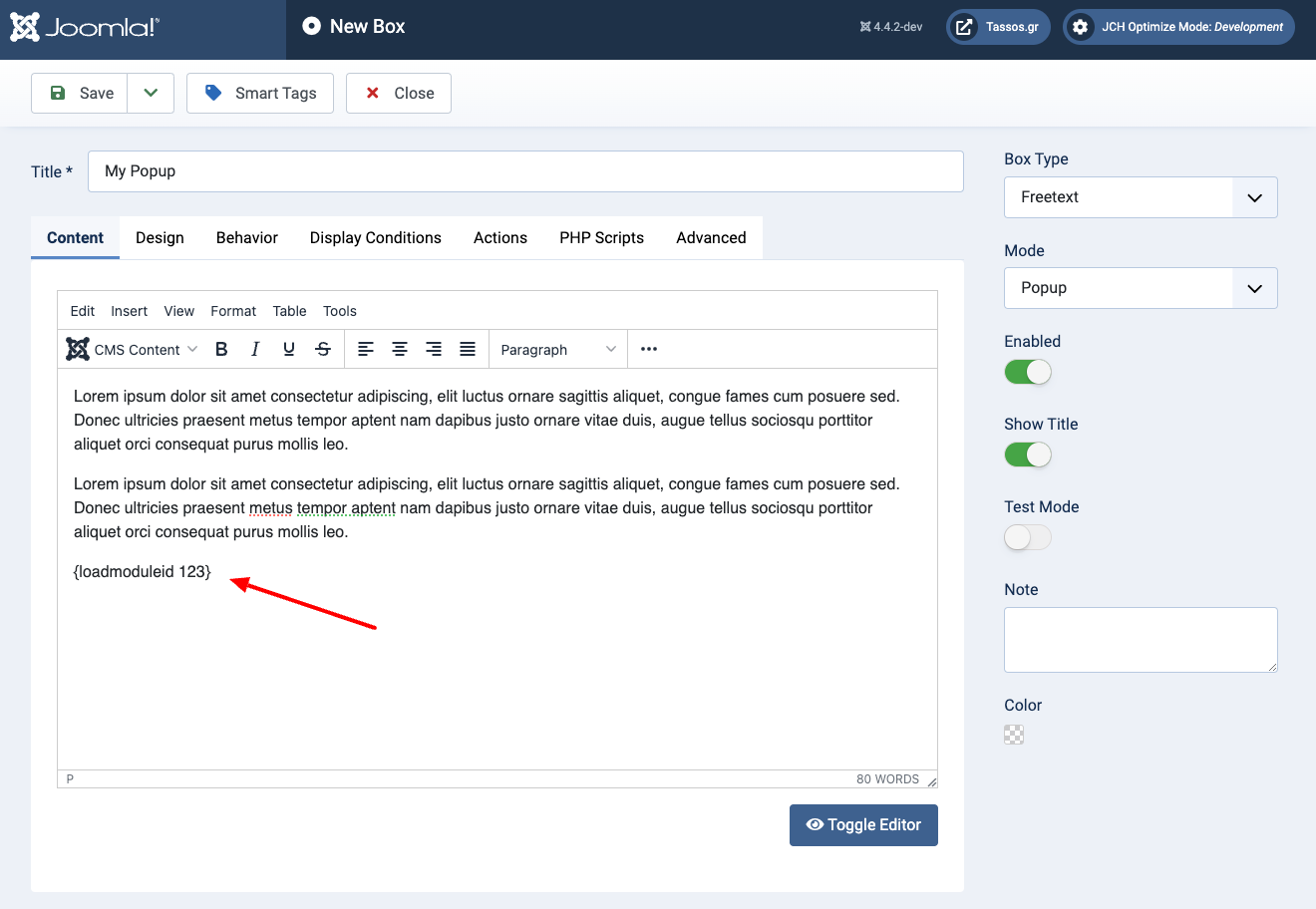
2. Use the Joomla built-in {loadmoduleid} shortcode
Joomla allows you to display a module anywhere in your content using the {loadmoduleid XX} shortcode, where XX is the module's ID. This is useful when you've already created a modal popup using the EngageBox's Freetext Box type and would like to display a module within your existing popup's content. Another advantage of this method is that you share the same module content between different popups.
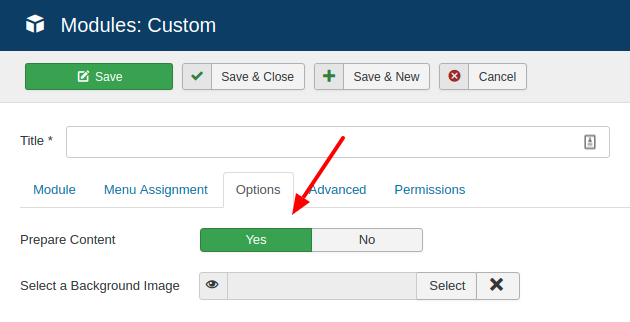
Note for Custom HTML Modules
If you're trying to load a Custom HTML module that includes 3rd party plugin shortcodes, these shortcodes will likely remain unparsed. To fix this issue, you'll need to enable the Prepare Content option found in the Options tab of the module settings.









 Rated:
Rated: 