 Tassos Docs
Tassos Docs
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
AdBlock Detect Trigger
The "AdBlock Detect" Trigger fires when the visitor has been detected using an AdBlocker. Below you can find how to set up a popup with "AdBlock Detect" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create an AdBlock detect popup in Joomla
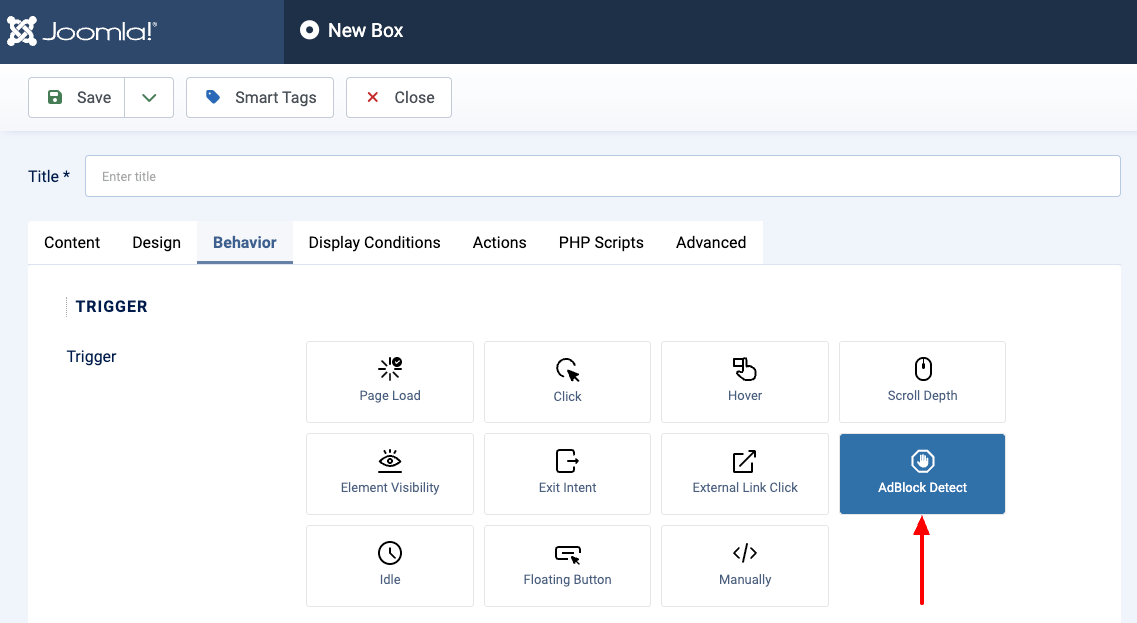
To set up your popup to trigger on AdBlock Detect go to your popup settings > Behavior Tab > Trigger Section and apply the following settings:
- Under the Trigger setting, select AdBlock Detect.
Trigger Settings
Below, you can find all configurable settings when you select the "AdBlock Detect" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger | AdBlock Detect | Fires when the visitor has been detected using an AdBlocker |
Use Cases
Show popup when Adblock is detected
A use case would be when your site relies on ad revenue and you want your users to support your site and quality content by disabling their Ad Blocker.
Frequently Asked Questions
How to Trigger using JavaScript
Using the JavaScript Events API v2, you can configure any popup to be triggered using the "AdBlock Detect" Trigger. Below you can find a JavaScript snippet:
EngageBox.onReady(function() {
// Get box instance
const box = EngageBox.getInstance(5);
box.bindTrigger('onAdBlockDetect');
});You can read more on the JavaScript Events API documentation, AdBlock Detect Trigger.







 Rated:
Rated: 