 Tassos Docs
Tassos Docs
EngageBox
v7.1.0
-
- AcyMailing
- Browser
- City
- Component Condition
- Continent Condition
- Convert Forms Conditions
- Cookie Condition
- Country Condition
- Date Condition
- Day of Week
- Device Condition
- Display Conditions
- E-Commerce Conditions (VirtueMart - HikaShop)
- EngageBox - Viewed Another Popup Condition
- Homepage
- IP Address Condition
- Joomla! Content Article Condition
- Joomla! Content Category Condition
- Joomla! Content Component View Condition
- K2 Category
- K2 Item
- K2 Page Type
- K2 Tag
- Language
- Menu Item
- Month
- New/Returning Visitor Condition
- Operating System
- Pageviews Condition
- PHP
- Referrer URL Condition
- Region
- Time on Site
- Time Range
- Trigger based on URL match
- URL Condition
- User Access Level Condition
- User Condition
- User Group
-
- Show a Floating Button After Popup is Closed
- Create Multilingual Popups
- Randomly Rotate Popups on a Page
- Αdd Sound Effects to Popup
- Make Accessible Popups
- Add Countdown Timer to Popup
- Limit impressions per unique visitor
- Test the responsiveness of your boxes for various devices and viewports
- Open a box by clicking on a menu item
- Trigger based on the minimum time visitor spent on the site
- Auto-Close Popup After a Specific Time
- Control Popup using HTML Attributes
Test the responsiveness of your boxes for various devices and viewports
If you want to test the behavior of your boxes for various viewports and devices then all you need is Google Chrome. Let's see how.
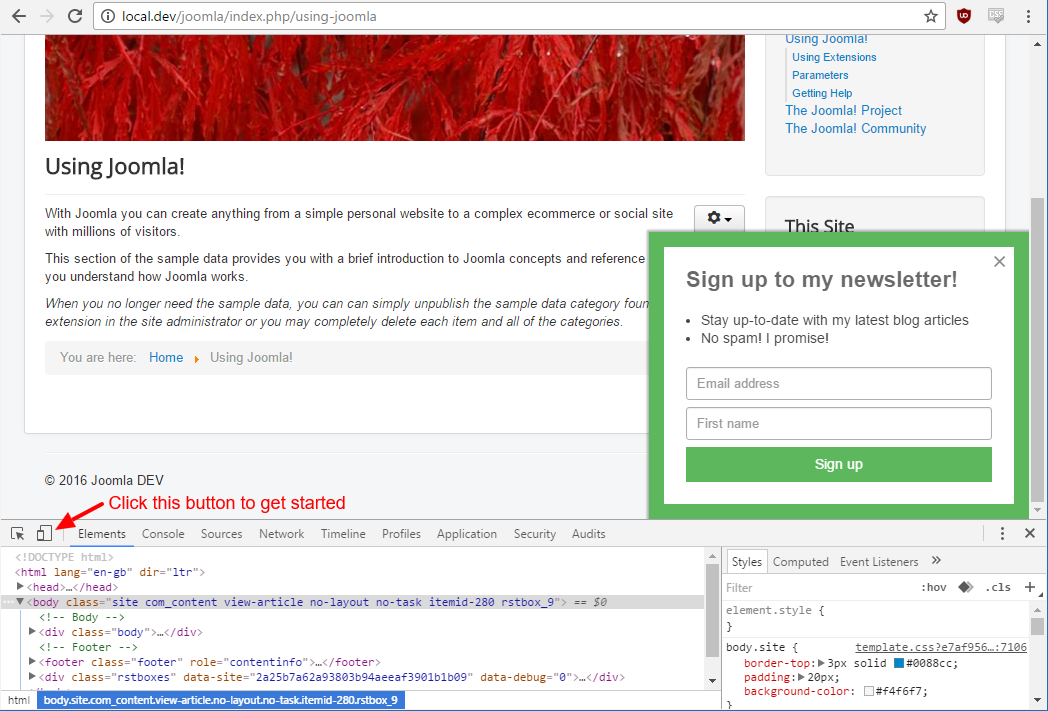
- Open Google Chrome and navigate to the page in which you want to test your box
- Hit the F12 key on your keyboard
- Click the icon as shown in the screenshot above

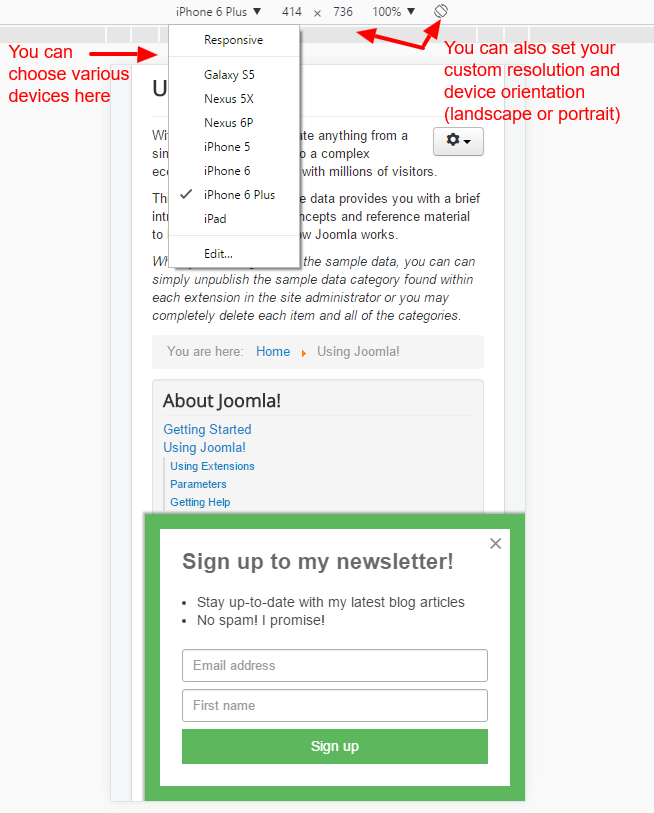
As shown in the screenshot above you can test the responsiveness of your box for various devices or even your own custom resolution and device orientation.
If you are interested for more details on how to use this tool we encourage you to take a look on the Google Developer's Blog
Note
This tool can only emulate the devices it offers and therefore the results should not be considered as a 100% replication of an actual device's results. If you want to be sure about the behavior of your boxes for various devices then there's no other way than testing on those specific devices.
Last updated on Nov 26th 2024 12:11







 Rated:
Rated: 